A empresa de design Figma anunciou hoje várias funcionalidades, incluindo a criação de sites e aplicativos web com suporte de IA, uma maneira para os responsáveis de marketing criarem ativos em massa e uma nova ferramenta de desenho. Com esse lançamento, a empresa está competindo com outras soluções criativas como Canva e Adobe, além de criadores de sites e protótipos suportados por IA, como WordPress, Wix, Hostinger e Replit.
A ferramenta de criação de sites da empresa se chama Figma Sites. A startup afirmou que, frequentemente, os designers constroem protótipos do que um site deve parecer dentro do Figma. Com a nova ferramenta suportada por IA, eles podem criar sites facilmente e até publicá-los. Uma vez que o site é gerado, os colaboradores podem facilmente alterar elementos do site através de um editor sem necessidade de aviso prévio.
Os usuários também podem adicionar transições, animações e efeitos de rolagem enquanto tornam o site responsivo. A Figma está adicionando a capacidade de gerar diretamente postagens de blog a partir de seu site. Isso significa que os Sites terão um sistema de gerenciamento de conteúdo (CMS), uma funcionalidade futura, que permitirá aos usuários editar postagens dentro do design de um blog e também gerenciar outros ativos, como miniaturas e slugs.
Para elementos interativos como tickers de ações, você pode adicionar código personalizado ou usar IA para gerar código para você.

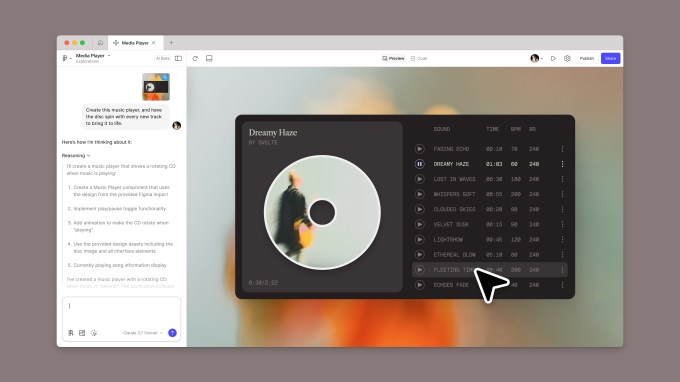
O Figma Make, por outro lado, é uma ferramenta semelhante, apoiada por IA, voltada mais para ideação e prototipagem. Os usuários podem inserir um prompt para criar uma aplicação web. O aplicativo protótipo é colaborativo, e os usuários podem solicitar ao assistente que altere ou adicione certos elementos. Além disso, se houver um desenvolvedor na equipe, ele pode modificar o código diretamente para fazer as alterações necessárias.
Os usuários também podem gerar pequenos elementos interativos, como um relógio, e incorporá-los às páginas publicadas através do Figma Sites posteriormente.
Yuhki Yamashita, diretor de produto da Figma, disse que ambos os produtos compartilham muitas funcionalidades e a mesma tecnologia subjacente.
Evento Techcrunch
Berkeley, CA
|
5 de Junho
RESERVE AGORA
“Queremos possibilitar a prototipagem de alta fidelidade com o Figma, especialmente com o Figma Make. Você pode adicionar mais dados a isso e tentar ver quão viável é uma ideia em termos de implementação final. Enquanto o Figma Site é útil para uma equipe de marketing e design quando sabem exatamente como um site deve parecer e têm total controle sobre isso,” Yamashita disse ao TechCrunch ao descrever a diferenciação entre esses produtos.

Múltiplas empresas em diferentes setores buscam uma forma de criar experiências interativas usando IA. Provedores de hospedagem de sites como Squarespace, Wix, WordPress e Hostinger lançaram ferramentas para permitir que os usuários criem sites facilmente através da IA. Por outro lado, ferramentas como Replit e Lovable estão incentivando os usuários a criar aplicativos ou protótipos sem conhecimento de programação. No mês passado, até mesmo a Canva lançou uma maneira de criar experiências interativas dentro de seus designs com o Canva Code.
Essa não é a primeira incursão da Figma na prototipagem. No ano passado, ela lançou uma funcionalidade chamada Make Design, que teve que ser retirada após os usuários acusarem a empresa de treinar pesadamente a ferramenta em aplicativos existentes.
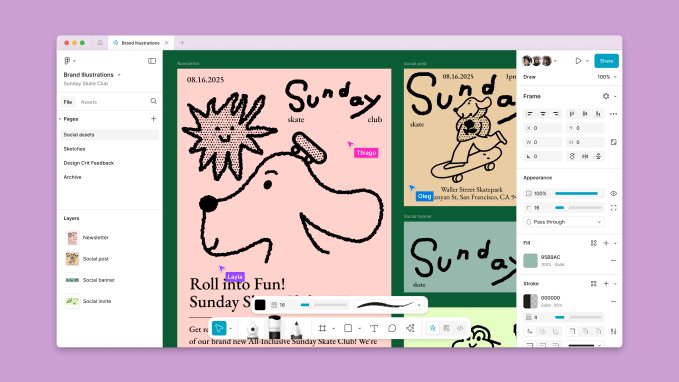
Além disso, a Figma está lançando uma nova ferramenta para marketers chamada Figma Buzz. Com essas ferramentas, os profissionais de marketing podem facilmente usar templates criados por designers com designs específicos de marca para fazer novos criativos. Eles também podem usar um recurso para inserir imagens geradas por IA ou mudar o fundo de certos ativos. Os marketers podem também criar ativos em massa usando dados de fontes como planilhas.
A startup também está lançando uma ferramenta chamada Figma Draw para edição de vetores e ilustrações. Yamashita disse que os designers muitas vezes tinham que exportar seus designs vetoriais para fora do Figma para fazer edições. A empresa agora está adicionando recursos como texto em um caminho, preenchimento de padrões, pincéis, edição de vários vetores, adição de ruído e textura, e uma seleção em laço ao seu produto Draw.

A Figma lançou sua ferramenta Slides para a criação de apresentações no ano passado. Com a nova ferramenta de criação de ativos e desenho, a empresa está competindo diretamente com suítes criativas como Adobe e Canva. Yamashita negou que a empresa esteja competindo diretamente com essas ferramentas criativas. Ele disse que a Figma está no negócio de construir produtos digitais, e um terço dos usuários da empresa são desenvolvedores, graças a ferramentas como o Dev Mode.
A empresa está anunciando um novo plano chamado content seat a partir de $8 por mês, que dará aos usuários acesso ao Figma Buzz, Slides, FigJam e Sites CMS.
Conteúdo relacionado
Líderes empresariais estão perdendo a confiança em seus dados — a análise agentiva promete uma solução.
[the_ad id="145565"] Apresentado pela Salesforce A tomada de decisões baseada em dados não é apenas uma boa prática; é uma necessidade de sobrevivência. Os líderes…
Microsoft adota o padrão do Google para integrar agentes de IA
[the_ad id="145565"] A Microsoft anunciou que está adotando o protocolo aberto recém-lançado pelo Google para permitir que "agentes" de IA se comuniquem entre si. Na…
Mistral chega com força para clientes de IA empresarial com o novo Le Chat Enterprise, modelo Medium 3.
[the_ad id="145565"] Here's the rewritten content in Portuguese, maintaining the HTML tags: <div> <div id="boilerplate_2682874" class="post-boilerplate…